- Cara membuatnya :
- Login blogger
- Rancangan, Elemen Laman, Tambah Gadget,
- Pilih HTML/Java script Dan Simpan kode berikut :
<style>
/*----------------------
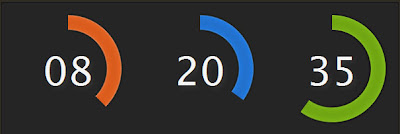
Colorful Clock With CSS & jQuery
--------------------------------------------*/
.clock{
/* The .clock div. Created dynamically by jQuery */
background-color:#252525;
height:100px;
width:100px;
position:relative;
overflow:hidden;
float:left;
}
.clock .rotate{
/* There are two .rotate divs - one for each half of the background */
position:absolute;
width:100px;
height:100px;
top:0;
left:0;
}
.rotate.right{
display:none;
z-index:11;
}
.clock .bg, .clock .front{
width:50px;
height:100px;
background-color:#252525;
position:absolute;
top:0;
}
.clock .display{
/* Holds the number of seconds, minutes or hours respectfully */
position:absolute;
width:100px;
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif;
z-index:20;
color:#F5F5F5;
font-size:30px;
text-align:center;
top:37px; /* sesuaikan agar letak angkanya pas di tengah */
left:0;
/* CSS3 text shadow: */
text-shadow:4px 4px 5px #333333;
}
/* The left part of the background: */
.clock .bg.left{
left:0;
}
/* Individual styles for each color: */
.orange .bg.left{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQbLAtWhZnxm_q9zWRA9s5GLc4rv_5x2qKTMyROj0w69gitQ3qogLRlRk49QsToCLbWZdRMjEKavDOwhTWGN3ojpVUUA9YhdyCU8seShnet8zbO7ShtcdVuXAjTAoSGWyQWbuNVlLSRME/s1600/orange.png) no-repeat left top;
}
.green .bg.left{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhWsqCfBfsjq6SI64mrmPt56UWbIVg6gZuM9ZHFfUS_n4-BRha6EEzckmIpQC4DIHPyErADoIUPUf46PgT-17I-dN3kNGKGNxIf24117xnNNTRAttqDwX_PSAJv_6zo7ti3y-Hml8CqtY/s1600/green.png) no-repeat left top;
}
.blue .bg.left{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoaI0PodzWBql2q3qpltjVZ8EvFO-k3gyFp-tztaucaVdir9BuPvcszFkuzRoKDgi_KsHWBmS3dxygNHXbitLoktSbRjNopjReXWf5vI171nMGLL1iKix1bXX0KJeS197F8vSZv5lw2Fw/s1600/blue.png) no-repeat left top;
}
/* The right part of the background: */
.clock .bg.right{ left:50px; }
.orange .bg.right{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQbLAtWhZnxm_q9zWRA9s5GLc4rv_5x2qKTMyROj0w69gitQ3qogLRlRk49QsToCLbWZdRMjEKavDOwhTWGN3ojpVUUA9YhdyCU8seShnet8zbO7ShtcdVuXAjTAoSGWyQWbuNVlLSRME/s1600/orange.png)no-repeat right top;
}
.green .bg.right{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhWsqCfBfsjq6SI64mrmPt56UWbIVg6gZuM9ZHFfUS_n4-BRha6EEzckmIpQC4DIHPyErADoIUPUf46PgT-17I-dN3kNGKGNxIf24117xnNNTRAttqDwX_PSAJv_6zo7ti3y-Hml8CqtY/s1600/green.png) no-repeat right top;
}
.blue .bg.right{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoaI0PodzWBql2q3qpltjVZ8EvFO-k3gyFp-tztaucaVdir9BuPvcszFkuzRoKDgi_KsHWBmS3dxygNHXbitLoktSbRjNopjReXWf5vI171nMGLL1iKix1bXX0KJeS197F8vSZv5lw2Fw/s1600/blue.png) no-repeat right top;
}
.clock .front.left{
left:0;
z-index:10;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://kangdadang.googlecode.com/files/jquery.tzineClock.js"></script>
<script type="text/javascript" src="http://kangdadang.googlecode.com/files/script.js"></script>
<div id="fancyClock"></div>
/*----------------------
Colorful Clock With CSS & jQuery
--------------------------------------------*/
.clock{
/* The .clock div. Created dynamically by jQuery */
background-color:#252525;
height:100px;
width:100px;
position:relative;
overflow:hidden;
float:left;
}
.clock .rotate{
/* There are two .rotate divs - one for each half of the background */
position:absolute;
width:100px;
height:100px;
top:0;
left:0;
}
.rotate.right{
display:none;
z-index:11;
}
.clock .bg, .clock .front{
width:50px;
height:100px;
background-color:#252525;
position:absolute;
top:0;
}
.clock .display{
/* Holds the number of seconds, minutes or hours respectfully */
position:absolute;
width:100px;
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif;
z-index:20;
color:#F5F5F5;
font-size:30px;
text-align:center;
top:37px; /* sesuaikan agar letak angkanya pas di tengah */
left:0;
/* CSS3 text shadow: */
text-shadow:4px 4px 5px #333333;
}
/* The left part of the background: */
.clock .bg.left{
left:0;
}
/* Individual styles for each color: */
.orange .bg.left{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQbLAtWhZnxm_q9zWRA9s5GLc4rv_5x2qKTMyROj0w69gitQ3qogLRlRk49QsToCLbWZdRMjEKavDOwhTWGN3ojpVUUA9YhdyCU8seShnet8zbO7ShtcdVuXAjTAoSGWyQWbuNVlLSRME/s1600/orange.png) no-repeat left top;
}
.green .bg.left{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhWsqCfBfsjq6SI64mrmPt56UWbIVg6gZuM9ZHFfUS_n4-BRha6EEzckmIpQC4DIHPyErADoIUPUf46PgT-17I-dN3kNGKGNxIf24117xnNNTRAttqDwX_PSAJv_6zo7ti3y-Hml8CqtY/s1600/green.png) no-repeat left top;
}
.blue .bg.left{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoaI0PodzWBql2q3qpltjVZ8EvFO-k3gyFp-tztaucaVdir9BuPvcszFkuzRoKDgi_KsHWBmS3dxygNHXbitLoktSbRjNopjReXWf5vI171nMGLL1iKix1bXX0KJeS197F8vSZv5lw2Fw/s1600/blue.png) no-repeat left top;
}
/* The right part of the background: */
.clock .bg.right{ left:50px; }
.orange .bg.right{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQbLAtWhZnxm_q9zWRA9s5GLc4rv_5x2qKTMyROj0w69gitQ3qogLRlRk49QsToCLbWZdRMjEKavDOwhTWGN3ojpVUUA9YhdyCU8seShnet8zbO7ShtcdVuXAjTAoSGWyQWbuNVlLSRME/s1600/orange.png)no-repeat right top;
}
.green .bg.right{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhWsqCfBfsjq6SI64mrmPt56UWbIVg6gZuM9ZHFfUS_n4-BRha6EEzckmIpQC4DIHPyErADoIUPUf46PgT-17I-dN3kNGKGNxIf24117xnNNTRAttqDwX_PSAJv_6zo7ti3y-Hml8CqtY/s1600/green.png) no-repeat right top;
}
.blue .bg.right{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoaI0PodzWBql2q3qpltjVZ8EvFO-k3gyFp-tztaucaVdir9BuPvcszFkuzRoKDgi_KsHWBmS3dxygNHXbitLoktSbRjNopjReXWf5vI171nMGLL1iKix1bXX0KJeS197F8vSZv5lw2Fw/s1600/blue.png) no-repeat right top;
}
.clock .front.left{
left:0;
z-index:10;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://kangdadang.googlecode.com/files/jquery.tzineClock.js"></script>
<script type="text/javascript" src="http://kangdadang.googlecode.com/files/script.js"></script>
<div id="fancyClock"></div>
Simpan dan selesai....

Posting Komentar
blogging tidak ubahnya dunia offline, banyak hal yang harus anda pahami. jangan menerima suatu informasi dengan apa adanya. blogger yang maju selalu kritis terhadap apapun,,,salah satu caranya dengan berkomentar..